Table of Contents
Pluggable Plants
L Systems are the standard approach to modelling and rendering plants with computer graphics. However there are some problems with them:
- The plant's shape is entirely defined by an algorithm
- It's somewhat difficult to control in an artistic sense, particularly the way that branches are formed.
- Geometric complexity is slow to compute and render - it would be nice to be able to deal with some of the complexity in premade textures.
This is an alternative method to the standard approach of rendering L Systems, where we can still define the topology and growth of a plant by an algorithm, but the structural shape is defined by the texture images used as components of the plant. This also allows us to put much more detail in the textures, and build plants out of fewer components.
How it works
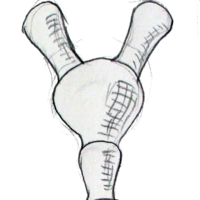
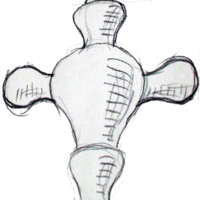
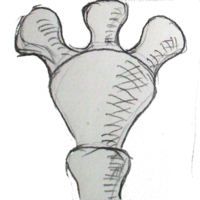
Plants are built out of components which are defined by two texture images. The first texture is the one which is rendered on screen. The second is used to define where the connection points are, indicated by black blobs - this is where child components will be plugged into. These blobs can be put anywhere in the texture and are automatically located and used by the program. You will be able to put all these textures into a directory and the program will build plants for you for previewing.
Each component is only allowed one place where it connects to it's parent, which is always at the bottom of the texture, in the middle. Leaves don't need connection point textures as they don't connect to any child components, but still need their parent connection point at the bottom.
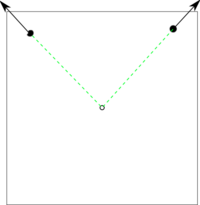
The angle which the child components are positioned at is calculated by looking at the connection points in comparison to the centre of the image:
This means that the textures have to be drawn with this in mind. We could expand this system to use strokes instead of blobs to represent position and direction at the same time.
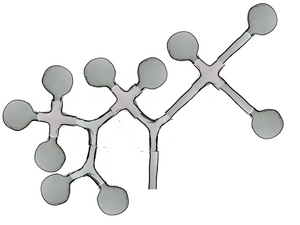
A resulting lollypop tree. More work could be done on the joins between the textures, but you get the idea. You can edit the connection point textures, and rerun the program to adjust the positions of the components.
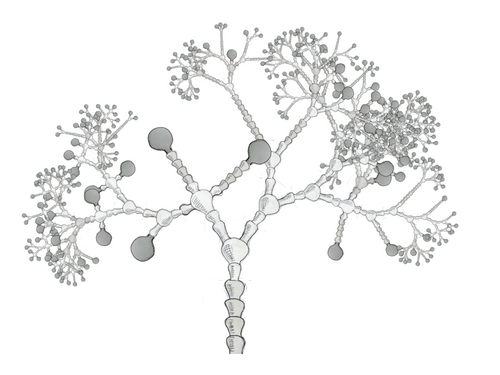
This is another example, with some better textures which take into account the joining a little better, and some scaling:
And these are the component textures and their connection points:
Texture image format and naming convention
The textures are needed in RGBA png format. The textures used above use transparency to cut out the shape of the branches, but these textures can also contain more complex use of transparency - ie. parts of the leaves or branches can have different amounts of transparency.
The resolution of the example textures were around 512×512.
The naming convention is still to be decided, based on whether we want to divide components up by plant species, types or guild members. Currently the program uses this form:
Branches
comp-A-B.png
Where A is the number of child connection points, and B is the variation number - as we may want to have many different variations of each type of branch.
Leaves
Just:
comp-B.png
Where B is the variation number again.